Lighthouse web.dev: новый инструмент для онлайн-тестирования и точные руководства!
В то время как Google только что развернул любая новая версия Google PageSpeed Insights Команды разработчиков Chrome, которые включают в себя аналитический движок Lighthouse, также объявили о выпуске нового онлайн-интерфейса для тестирования производительности своего веб-сайта по всем пунктам, анализируемым расширением Lighthouse. , Этот новый сайт также включает в себя некоторые очень подробные и информативные руководства. Вот как это выглядит.
После долгого времени в качестве расширения для браузера (не всегда очень мощного), Lighthouse теперь имеет совершенно новый веб-интерфейс для анализа любой страницы любого веб-сайта без необходимости загружать и устанавливать Расширение Chrome / Firefox: https://web.dev/
Как всегда с инструментами Google, интерфейс прост, изыскан, но эффективен !

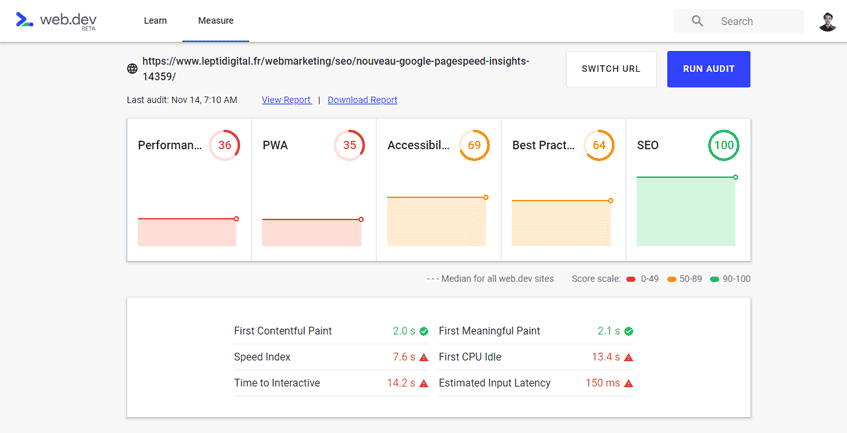
Вот обзор нового интерфейса Google Lighthouse web.dev
Этот новый инструмент анализирует и проверяет эффективность сайта, некоторые критерии взаимодействия с пользователем и некоторые важные элементы для SEO, основанные на интернет-соединении 3G со смартфона (следовательно, ваш рейтинг, вероятно, намного ниже, чем ваш старый). Оценка Mobile PageSpeed Insights или текущая оценка на рабочем столе).
После запуска теста новый инструмент web.dev даст вам оценку оптимизации для следующих 5 показателей:
- доступность
- производительность
- SEO
- PWA (прогрессивное веб-приложение)
- Хорошие веб-практики
Результаты затем доступны тремя различными способами:
- Прямо на новом интерфейсе инструмента
- Из интерфейса Lighthouse онлайн ( пример )
- Загрузив отчет в формате PDF, связанный с проведенным анализом
3 вещи, которые нам нравятся в этом новом онлайн-интерфейсе Lighthouse:

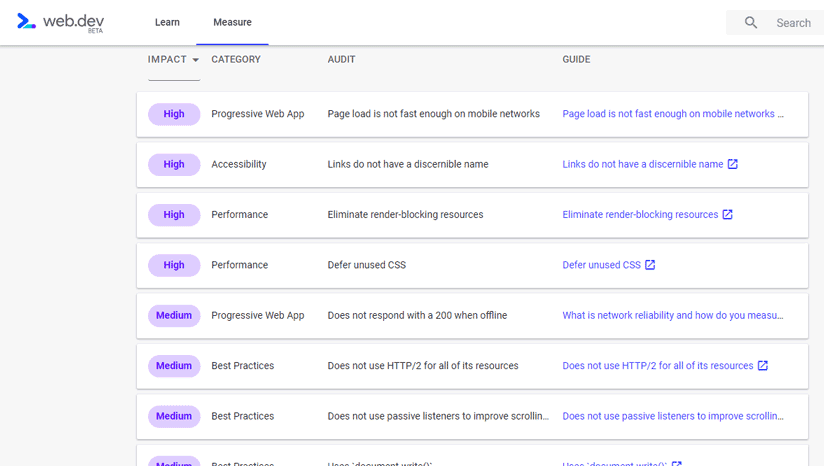
Вот обзор некоторых рекомендаций, предоставленных инструментом web.dev
1- В дополнение к анализу и выявлению областей для улучшения по 5 ключевым темам, этот новый интерфейс сочетает в себе уровень критичности и онлайн-ресурс, чтобы помочь пользователю исправить проблему. Практика!

Вот обзор некоторых (очень подробных) руководств, доступных в настоящее время
2. Онлайн-инструмент предлагает раздел «Тест» и раздел «Обучение» с несколькими подробными руководствами, включая отличное руководство по оптимизации времени загрузки
3- Если вы хотите, вы также можете подключиться к своей учетной записи Google, чтобы отслеживать ваши успехи с течением времени .
Этот новый инструмент все еще находится в стадии бета-тестирования, и он еще не завершен и содержит некоторые ошибки ( как объяснил один из разработчиков Google здесь ).
Lighthouse web.dev: новый инструмент для онлайн-тестирования и точные руководства!
5 - 3 голоса
Хотите получать наши лучшие статьи?
Подписываясь на рассылку LEPTIDIGITAL, вы подтверждаете, что прочитали наш политика конфиденциальности и обработка данных (ваша электронная почта никогда не будет передана и останется анонимной 😉).
Похожие
Что такое SEO и зачем оно вам?... инструменты, которые позволяют вам следить за своим сайтом, источниками трафика и привлечением пользователей. Google Analytics и Google Webmaster Tools - это бесплатные программы, предлагаемые Google, которые позволят вам отслеживать посетителей и веб-сайт. Если вы в настоящее время не отслеживаете свой веб-сайт, вам следует сразу же реализовать эти две программы. Движение вперед Если вы все еще думаете, что хотите заняться SEO для своего сайта, не забудьте выделить Получить инструмент для продвижения интернет-бизнеса (IBP) + ключи
Получить инструмент для продвижения интернет-бизнеса (IBP) + ключи Как это работает и в чем подвох? Интернет Бизнес Промоутер (IBP) это мощный поисковая оптимизация программный инструмент, который поможет вам получить высокий рейтинг в поисковых системах. Успешность составляет более 98%, и мы вернем вам деньги, если вы принадлежите 10 бесплатных инструментов Google для SEO оптимизации
Если вы считаете себя маркетологом контента, SEO-маркетологом или онлайн-маркетологом, индустрия цифрового маркетинга имеет типичные отношения любви и ненависти с Google. Тем не менее, независимо от того, что вы думаете о большой G, есть множество бесплатных инструментов, которые приходят со значительно полезными данными. При разумном использовании они, безусловно, могут помочь ускорить ваши усилия по цифровому маркетингу. К сожалению, у Google есть постоянная привычка либо отзывать пару Отслеживание звонков и SEO - то, что вам нужно знать. - АВАНСЕР АВАНСЕР
... для SEO? Мы видели на рынке статьи о том, что отслеживание звонков плохо для SEO. Эти заявления предназначены для получения кликов, и они создают некоторую драматическую путаницу в процессе. Давайте поможем развеять мифы ... Может ли отслеживание вызовов повредить SEO? Да, когда сделано неправильно! Отслеживание вызовов при отсутствии технического понимания SEO и веб-сайтов может создать проблемы. Если Google отслеживает Opencart - настройка нескольких магазинов
... новый домен и указать его в той же папке, что и ваш основной магазин. Если ваш хостинг использует cPanel, он должен выглядеть примерно так: Создайте свой новый магазин Следующим шагом является создание нового магазина в Opencart. Перейдите в Система> Настройки и нажмите кнопку «Вставить». Это должно 092: Mobile First Indexing: совершенно новый Google с Синди Крам
... инструментов для выработки идей по контенту, поиска людей, которые делятся контентом в отрасли, и многих других (например, оповещений, чтобы следить за ссылками вашего конкурента). Кроме того, проверьте их новый Анализатор вопросов (формально Bloomberry - только что запущенный в BuzzSumo!) Послушайте шоу, в котором вы найдете специальный код, чтобы получить скидку 30% на BuzzSumo в течение 3 месяцев . 12 инструментов White Label, которые помогут вашему агентству расширяться!
... Webmaster в свой пакет. Цены: инструменты Green Lotus по цене от $ 199 и выше. № 6 - Платформа White Label для агентства Analytics Агентство Analytics имеет функцию автоматической генерации отчетов, которая позволяет вам создавать отчеты для ваших клиентов с помощью SEO, PPC и аналитики в социальных сетях. Агентство Analytics также предоставляет вам пользовательскую панель инструментов Предварительный Проверщик Плагиата
Вставьте (Ctrl + V) вашу статью ниже, затем нажмите Проверить на плагиат! Максимальное ограничение 1000 слов на поиск. Всего слов: 0 Проверка на плагиат это очень важный инструмент SEO. Это дает вам возможность защитить ваш контент. Вы можете убедиться, что статья, которую вы написали, 11 лучших бесплатных инструментов исследования ключевых слов для SEO в 2016 году
... для SEO. Хотя большинство бесплатных инструментов довольно ограничены в функциях, они все еще очень полезны. Имея некоторый опыт и практику, вы можете научиться извлекать ценные ключевые слова из этих бесплатных инструментов. Позже вы можете переключиться на некоторые платные инструменты, такие как SeoStack, когда вам нужно сэкономить время в обмен на деньги. Вот список самых популярных бесплатных инструментов для исследования ключевых слов, которые вы можете начать Зачем вам нужен SEO эксперт
Это может быть довольно сложной задачей для навигации по всем тонкостям Всемирной паутины. На любую конкретную дату просматриваются миллиарды страниц данных. А если этого недостаточно, в фоновом режиме выполняются бесчисленные функции, которые еще более усложняют прогнозирование того, что вам может понадобиться, чтобы улучшить Вашингтон, округ Колумбия, компания по поисковой оптимизации
Если вы управляете малым бизнесом в Вашингтоне, округ Колумбия, вам следует подумать об инвестировании в надежный сервис поисковой оптимизации, чтобы повысить рейтинг вашего сайта. Есть много преимуществ ранжирования выше в Google и других поисковых системах. Сайты с высоким рейтингом Google привлечь высоко целевой трафик с поисковых систем. Этот трафик ультра-ориентирован на продукт или услугу, которую вы продаете. Фактически, клиенты уже ищут ваш
Комментарии
Google заботится о скорости создания сайта их собственный инструмент, чтобы позволить вам измерить его , Разве ваша компания не должна включать это в свою оптимизацию?... для управления процессом SEO от начала до конца"> AnalyticsSEO AnalyticsSEO является одним из нового поколения инструментов SEO уровня предприятия, предназначенных для управления процессом SEO от начала до конца. AnalyticsSEO * Это был привлекательный инструмент для включения в обновление нашего обзора, потому что, хотя он расширяет возможности предприятия, его цена начинается от £ 99 / месяц, что сопоставимо с другими Так что не пугайтесь: после настройки бюджета будет сгенерирован тикет, но вам не нужно платить, если ваша цель - просто поиск слов, хорошо?
Так что не пугайтесь: после настройки бюджета будет сгенерирован тикет, но вам не нужно платить, если ваша цель - просто поиск слов, хорошо? Планировщик ключевых слов идеально подходит для вас, чтобы получить несколько новых ключевых слов. То есть, при поиске термина вы увидите сотни других связанных терминов. Интересно, что, поскольку у вас есть статистические данные, вы сможете увидеть объем поиска Но вы не только хотите повысить прозрачность своего сайта в Интернете, но и вам нужен новый сайт или интернет-магазин?
Но вы не только хотите повысить прозрачность своего сайта в Интернете, но и вам нужен новый сайт или интернет-магазин? Здесь вы получаете все услуги из одного источника, будь то SEO (поисковая оптимизация), SEM (поисковый маркетинг) или CMS (система управления контентом). Успех предсказуем! С поисковой оптимизацией БитБиз к цели Наш принцип: мы не понимаем поисковую оптимизацию как разовый проект, а как непрерывный процесс. Это как плавание: пока ты плаваешь, ты опережаешь, Итак, давайте поговорим о некоторых из этих вещей, вам действительно нужен SEO?
Итак, давайте поговорим о некоторых из этих вещей, вам действительно нужен SEO? Что SEO даст вам? Как работает SEO? Что это? SEO расшифровывается как поисковая оптимизация. Разные люди будут определять его по-разному, но я буду определять его как осведомленность о тенденциях и тактиках создания веб-контента, который будет высоко цениться в поисковых системах, таких как Google, Yahoo и Bing. SEO работает, ориентируясь на ключевые слова, которые Но, во-первых, как блог помогает вам в поисковой оптимизации?
Но, во-первых, как блог помогает вам в поисковой оптимизации? Это все о обратных ссылках. Когда дело доходит до SEO, есть две ключевые области, на которых следует сосредоточиться - оптимизация на странице (оптимизация ваших веб-страниц и кода сайта для соответствующих ключевых слов) и построение ссылок. Создание обратных ссылок на ваш сайт важно, потому что поисковые системы (в частности, Google) используют количество (и качество) обратных ссылок на ваш Вы ищете инструмент SEO, который поможет вам улучшить технические, контент, удобство и производительность мобильных устройств вашего сайта?
Вы ищете инструмент SEO, который поможет вам улучшить технические, контент, удобство и производительность мобильных устройств вашего сайта? Siteimprove SEO позволяет работать с SEO новым и уникальным способом. Приоритетные списки рефералов, аналитика конкурентов, монетизация ключевых слов и многое другое помогут вам увеличить посещаемость вашего сайта и создать релевантный контент в одном инструменте. Вам просто нужен трекер ключевых слов?
Вам просто нужен трекер ключевых слов? Как насчет более простого способа исследования ключевых слов? Или, может быть, у вас есть отличная стратегия ключевых слов и вам просто нужно сосредоточиться на обратных ссылках. Существуют разные инструменты для разных целей и некоторые инструменты, которые пытаются объединить все возможные стратегии SEO. Лучшие инструменты SEO Мы выбрали три инструмента SEO, которые выделяются среди конкурентов в зависимости от того, для Но что, если я скажу вам, что лучшая стратегия контент-маркетинга, которую вы можете принять сегодня, это не создавать больше контента?
Но что, если я скажу вам, что лучшая стратегия контент-маркетинга, которую вы можете принять сегодня, это не создавать больше контента? В недавнем эксперименте по взлому роста я узнал, что одним из наиболее Но почему именно вам нужно ретаргетинг и почему ваш бизнес должен использовать это?
Но почему именно вам нужно ретаргетинг и почему ваш бизнес должен использовать это? Сделав ретаргетинг на Facebook, вы сможете ориентировать свои объявления на людей, которые посетили ваш сайт и тех, кто посетил вашу страницу продаж, но в итоге ничего не купили. Благодаря этому вы сможете определить потенциальных пользователей Facebook, которые посетили ваш сайт, и продолжить процесс продаж. Настройка вашего сайта Пользовательские аудитории На Пользовательской Вам понравилась статья?
Вам понравилась статья? Уже знаете, как создать ссылку и создать соответствующие обратные ссылки на ваш сайт? Тогда поделитесь этой информацией, это может помочь, кто начинает! Обратные ссылки: Как создать ссылку, используя простую и эффективную технику SEO! 4,8 (96%) 5 голосов [с] Содержание этой публикации Когда дело идет медленно Почему бы не создать местную рекламу, чтобы люди приходили к вам?
Вам понравилась статья? Уже знаете, как создать ссылку и создать соответствующие обратные ссылки на ваш сайт? Тогда поделитесь этой информацией, это может помочь, кто начинает! Обратные ссылки: Как создать ссылку, используя простую и эффективную технику SEO! 4,8 (96%) 5 голосов [с] Содержание этой публикации
Для SEO?
Может ли отслеживание вызовов повредить SEO?
Так что не пугайтесь: после настройки бюджета будет сгенерирован тикет, но вам не нужно платить, если ваша цель - просто поиск слов, хорошо?
Но вы не только хотите повысить прозрачность своего сайта в Интернете, но и вам нужен новый сайт или интернет-магазин?
Итак, давайте поговорим о некоторых из этих вещей, вам действительно нужен SEO?
Что SEO даст вам?
Как работает SEO?
Что это?
Но, во-первых, как блог помогает вам в поисковой оптимизации?
Вы ищете инструмент SEO, который поможет вам улучшить технические, контент, удобство и производительность мобильных устройств вашего сайта?