Плюсы и минусы углового развития
- Что такое Angular
- СРЕДНИЙ стек
- Угловые инструменты и настройка
- Плюсы и минусы AngularJS
- Плюсы AngularJS
- Минусы AngularJS
- Угловой 2 и Угловой 2+
- Плюсы Angular
- Architecture Компонентная архитектура, обеспечивающая более высокое качество кода
- Script TypeScript: улучшенный инструментарий, более чистый код и более высокая масштабируемость
- XRxJS: эффективное, асинхронное программирование
- Philosophy Платформенно-независимая философия
- Performance Высокая производительность
- Long Долгосрочная поддержка Google
- ⊕ Угловой материал упрощает проектирование интерфейса материалов
- ⊕ Бесшовные обновления с использованием Angular CLI
- Ower мощная экосистема
- NgКруглые элементы
- Минусы Angular
- Θ Разделенное и перемешанное сообщество
- Θ Миграция устаревших систем с AngularJS на Angular требует времени
- Ular угловой многословный и сложный
- Θ крутая кривая обучения
- Documentation В документации CLI отсутствуют детали
- Angular создан для приложений масштаба предприятия
Время чтения: 13 минут
Угловой является частью JavaScript экосистема и один из самых популярных инструментов разработки программного обеспечения сегодня. Он был представлен Google в 2009 году и получил высокую оценку сообщества разработчиков. Согласно исследованию StackOverflow 2018 года, 36,9 процента инженеры-программисты теперь применяют AngularJS и новую версию Angular 2+ для создания пользовательских интерфейсов. Давайте поговорим об основных особенностях этих инструментов и рассмотрим их преимущества и недостатки с точки зрения внешнего интерфейса.
Статья не короткая, поэтому здесь есть удобные ссылки для перехода в нужный раздел.
Что такое Angular - история, СРЕДНИЙ стек, инструменты и настройки
Плюсы и минусы AngularJS - краткий обзор старых рамок
Угловой 2-6 - плюсы и минусы новых версий
Заключительные слова - некоторые мысли по поводу вариантов использования
Что такое Angular
История создания AngularJS и Angular 2 - Angular 6
Angular, поддерживаемый Google, является платформой разработки программного обеспечения с открытым исходным кодом, используемой для создания пользовательских интерфейсов (front-end). Его история восходит к 2009 году, когда Миско Хевери и Адам Абронс, инженеры Google, разработали фреймворк, в настоящее время известный как AngularJS, и официально выпустили его в 2010 году.
AngularJS. В 2010 году основным преимуществом AngularJS было то, что он позволял вам превращать документы на основе HTML в динамический контент. До AngularJS HTML, язык веб-разметки, всегда был статичным, то есть пользователи не могли активно взаимодействовать с интерфейсами на страницах HTML. Существовали несколько способов создания динамических одностраничных приложений (SPA), но они были слишком сложными для удобного проектирования. Архитектура AngularJS сократила усилия по разработке, направленные на создание динамического контента, и пользователи получили веб-страницы с динамическими формами и элементами.
Угловой 2+. В сентябре 2016 года Google выпустила Angular 2. Они полностью переписали фреймворк, отвечая растущим требованиям современного Интернета. И разница между AngularJS 1.x и новым Angular была настолько радикальной, что вы не могли просто обновиться с одного на другой. Принятие новой технологии потребовало полностью переписать ваши приложения. В 2017 году появилось еще одно крупное обновление, Angular 4. Он внес несколько существенных улучшений в версию 2, но остался тем же продуктом в своей основе. С тех пор Google регулярно выпускает обновления. Текущая версия Angular 6 была выпущена в мае 2018 года, а дебют версии 7 запланирован на октябрь 2018. Чтобы избежать путаницы в терминологии, мы просто будем называть новую платформу Angular, так как некоторые члены сообщества предложить , в отличие от старой версии AngularJS 1.x.
СРЕДНИЙ стек
Angular принадлежит так называемому стеку MEAN. Акроним описывает четыре технологии, которые охватывают основные аспекты разработки программного продукта.
М - MongoDB база данных noSQL (нереляционная)
E - экспресс промежуточное программное обеспечение
А - угловатый , передний каркас
N - Node.js среда выполнения. (Узнать больше о Node.js за и против в нашей специальной статье.)
Хотя инженеры могут использовать Angular независимо от других технологий в стеке, они всегда могут положиться на существующую устойчивую экосистему, которая также имеет свои полный стек разработчиков специалисты, охватывающие все аспекты разработки программного обеспечения.
Угловые инструменты и настройка
Здесь мы поговорим об основных инструментах, которые инженеры обычно используют с Angular, чтобы в полной мере воспользоваться преимуществами фреймворка.
RxJS , Маловероятно, что вы сможете работать с Angular без RxJS, библиотеки реактивного программирования, предназначенной для обработки асинхронных данных с несколькими событиями. Это в основном позволяет инженерам настроить несколько каналов обмена данными, чтобы облегчить потребление ресурсов.
Угловой CLI , Интерфейс командной строки (CLI) используется для создания проектов, добавления файлов, выполнения обновлений, обработки отладочных испытаний и развертывания.
Подробнее о RxJS и Angular CLI мы поговорим ниже.
Редакторы кода. В настоящее время многие популярные продукты для редактирования кода поддерживают Angular. Наиболее распространенные из них, принятые сообществом, включают Visual Studio Code , Возвышенный текст и на удивление нет - Угловая IDE , а также WebStorm , Однако, проверьте, подходит ли ваш любимый редактор кода Angular.
Плюсы и минусы AngularJS
Давайте кратко перечислим основные преимущества, которые позволили оригинальному AngularJS сиять среди других интегрированных сред разработки, а также опишем основные недостатки этого инструмента.
Плюсы AngularJS
⊕ Двусторонняя привязка данных. AngularJS был построен с архитектурой Model-View-Controller. И структура синхронизировала Модель и Представление. По мере изменения данных в модели представление также изменяется. Двухстороннее связывание данных позволило инженерам сократить время разработки, поскольку не требовалось писать дополнительный код для обеспечения непрерывной синхронизации просмотра и модели.
Ctive Директивы. Эта функция фактически включила расширение HTML, упомянутое выше. Директивы позволили разработчикам назначать особые варианты поведения объектной модели документов (DOM), позволяя инженерам создавать динамический и насыщенный контент с помощью HTML.
Инъекция зависимости. Зависимости определяют, как разные части кода взаимодействуют друг с другом и как изменения в одном компоненте влияют на другие. Обычно зависимости определяются непосредственно в самих компонентах. Так что каждое изменение в зависимости также требует изменения компонентов. С AngularJS вы можете использовать инжекторы, которые определяют зависимости как внешние элементы, отделяющие компоненты от их зависимостей. Внедрение зависимостей сделало компоненты более пригодными для повторного использования, более простыми в управлении и тестировании.
⊕ Сообщество. С самого начала AngularJS стал чрезвычайно популярным среди инженеров. Сильное сообщество предоставило достаточно учебных материалов, обсуждений и сторонних инструментов, чтобы начать использовать AngularJS, а также найти решение практически для каждой возникающей проблемы.
Минусы AngularJS
Θ Производительность. Динамические приложения не всегда работают так хорошо. Сложные СПА могут быть медлительными и неудобными в использовании из-за их размера.
Ep Крутая кривая обучения. Поскольку AngularJS - это универсальный инструмент, всегда есть несколько способов выполнить любую задачу. Это вызвало некоторую путаницу среди инженеров. Тем не менее, изобилие учебников и обсуждений проблем позволило решить большинство проблем.
После выпуска Angular 2, а затем и обновления Angular 4 использование оригинального AngularJS 1.x начало постепенно снижаться. Хотя новые версии все еще имеют те же функции, которые описаны в разделе «Преимущества», в новых версиях они были полностью перестроены.
Угловой 2 и Угловой 2+
Основная проблема Angular заключается в том, что он пришел в новый мир, в котором доминирует влияние его ведущего конкурента ReactJS (см. Наш Реакт против углового сравнения ). И дискуссия о том, следует ли вам использовать фреймворк Google или Facebook, довольно интенсивна. Поскольку мы рассмотрели оригинальный AngularJS 1.x, сравнивая его с другими Фреймворки JavaScript Давайте посмотрим на основные преимущества и недостатки новой среды Angular. Хотя мы не будем напрямую сравнивать Angular с конкурентом ReactJS, об этом соперничестве следует помнить при выборе наиболее подходящего инструмента для вашего следующего проекта.
Плюсы Angular
Давайте посмотрим на основные преимущества, которые технология предлагает инженерному сообществу, включая архитектуру на основе компонентов, мобильную философию, производительность и некоторые другие характеристики, которые выделяют Angular.
Architecture Компонентная архитектура, обеспечивающая более высокое качество кода
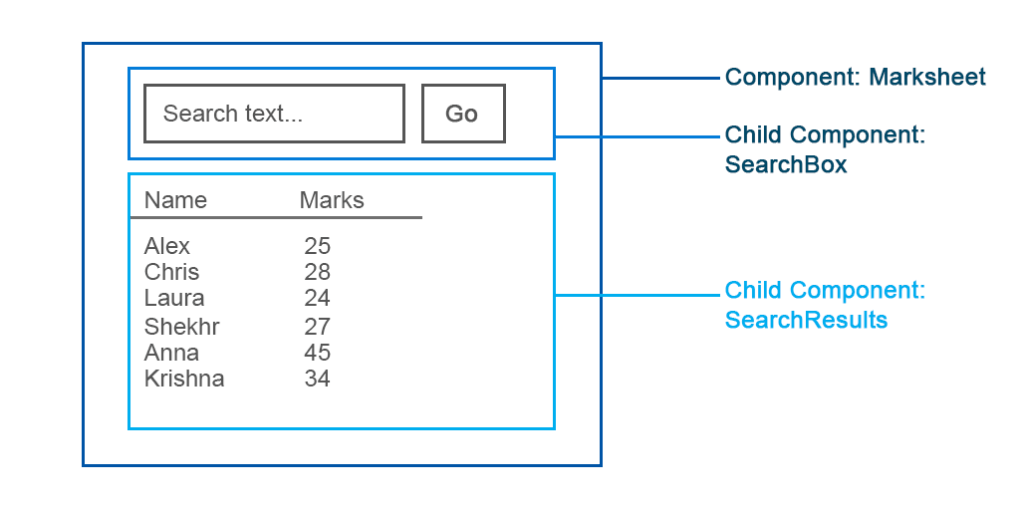
Компоненты можно рассматривать как небольшие части интерфейса, которые не зависят друг от друга. Представьте, что у вас есть простое приложение со списком элементов и соответствующим окном поиска для поиска элементов по совпадениям слов. Поле со списком имен, поле поиска и основной лист, на котором размещены два других поля, считаются отдельными компонентами в Angular.
 Markesheet является родительским компонентом для SearchBox и SearchResults, которые являются соответственно дочерними компонентами
Markesheet является родительским компонентом для SearchBox и SearchResults, которые являются соответственно дочерними компонентами
В то время как AngularJS был построен главным образом вокруг архитектуры Model-View-Controller (MVC), начиная с версии 2, Angular считается основанным на компонентах, который очень похож на MVC, но обеспечивает более высокое повторное использование компонентов в приложении. Это позволяет создавать пользовательские интерфейсы с множеством движущихся частей и в то же время оптимизировать курс разработки для инженеров. Каковы основные преимущества такой архитектуры?
Повторное использование. Компоненты аналогичной природы хорошо инкапсулированы, другими словами, самодостаточны. Разработчики могут повторно использовать их в разных частях приложения. Это особенно полезно в приложениях корпоративного масштаба, где разные системы сходятся, но могут иметь много похожих элементов, таких как поля поиска, средства выбора даты, списки сортировки и т. Д.
Читаемость. Инкапсуляция также гарантирует, что новые разработчики - которые недавно были включены в проект - могут лучше читать код и в конечном итоге быстрее достичь своего уровня производительности.
Юнит-тест дружелюбен. Независимый характер компонентов упрощает модульные тесты, процедуры обеспечения качества, направленные на проверку производительности самых маленьких частей приложения, блоков.
Ремонтопригодность. Компоненты, которые легко отделены друг от друга, могут быть легко заменены лучшими реализациями. По сути, ваша команда инженеров будет более эффективно поддерживать и обновлять код в рамках итеративного рабочего процесса разработки.
Script TypeScript: улучшенный инструментарий, более чистый код и более высокая масштабируемость
Angular написан с использованием языка TypeScript, который в основном является надмножеством для JavaScript. Он полностью компилируется в JavaScript, но помогает выявлять и устранять типичные ошибки при вводе кода. В то время как небольшие проекты JavaScript не требуют такого улучшения, приложения масштаба предприятия требуют от разработчиков сделать свой код чище и чаще проверять его качество.
Внедрение первой в своем роде политики Angular в TypeScript является спорным вопросом для многих инженеров. Жалобы, связанные с TypeScript, время от времени появляются среди сообщества разработчиков. Инженеры должны изучать еще один язык. Тем не менее, TypeScript существует по причине, и вы все равно можете использовать JavaScript, если хотите.
Виктор Савкин, бывший разработчик из команды Google Angular, объясняет что переход от JavaScript к TypeScript оправдан инструментами для крупных проектов масштаба предприятия. TypeScript имеет улучшенные сервисы навигации, автозаполнения и рефакторинга.
В настоящее время TypeScript считается базовым языком для Angular, а документация также создается для TypeScript.
XRxJS: эффективное, асинхронное программирование
Как мы уже упоминали, RxJS - это библиотека, обычно используемая в Angular для обработки асинхронных вызовов данных. Thinkster предлагает просмотреть RxJS для кода JavaScript, как если бы вы собирали Генри Форда с производства автомобилей. Он позволяет обрабатывать события независимо параллельно и продолжать выполнение, не ожидая какого-либо события и оставляя веб-страницу без ответа. В принципе, это работает как сборочная линия, где исполнение разбивается на отдельные и взаимозаменяемые части, а не привязывается к одному человеку. Очевидно, что асинхронное программирование существовало до RxJS, но эта библиотека упростила многие вещи.
Хотя многие инженеры жалуются на кривую обучения RxJS - и она довольно крутая - как только вы осваиваете инструмент, он светит разными способами. Библиотека работает с Observables, своего рода чертежами, которые описывают, как потоки данных объединяются и как приложение реагирует на переменные в этих потоках. По сути, как только вы овладеете наблюдаемыми объектами, вы сможете легко использовать их, управлять ими и объединять их в виде блоков Lego, уменьшая сложность таких операций программирования, как создание функций перетаскивания и обработки, обработка больших объемов данных в блоках, и т. д. Вы можете использовать RxJS с другими фреймворками, которые работают с интерфейсными (React.JS) или внутренними операциями (Node.JS), но в Angular RxJS это необходимость, которую мы также обсудим в разделе «Против».
Philosophy Платформенно-независимая философия
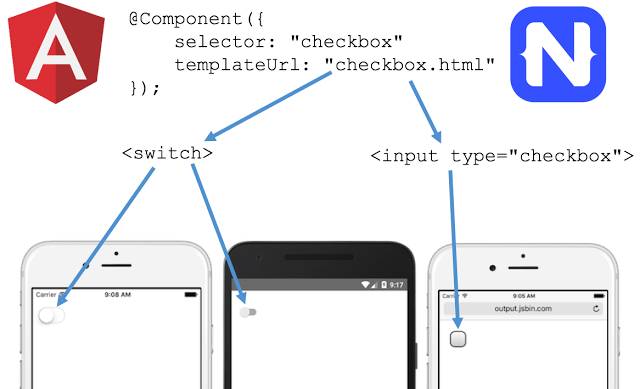
Угловой был разработан с Мобильный первый подход в уме. Идея состоит в том, чтобы обмениваться кодовой базой и, в конечном счете, инженерными навыками в веб-приложениях, приложениях iOS и Android.
Чтобы это амбициозное позиционирование произошло, в 2015 году разработчики Angular сотрудничало с командой за NativeScript фреймворк (который ориентирован на создание близких к родным мобильным приложениям). Не только сам код, но и концепции Angular, такие как внедрение зависимостей, привязка данных, сервисы и маршрутизация, похожи как для NativeScript, так и для Angular.
Однако этот агностицизм не распространяется на повторное использование кода, а скорее на тот же набор инженерных навыков. Другими словами, ваши разработчики должны использовать компоненты пользовательского интерфейса NativeScript для создания мобильных интерфейсов, но они будут работать в привычных средах JavaScript и Angular, и кривая изучения мобильных устройств не будет такой крутой.

Источник изображения: NativeScript.org
Performance Высокая производительность
Несколько факторов могут помочь сделать ваше приложение быстрее. Основной импульс обеспечивается внедрением иерархических зависимостей и поддержкой Angular Universal.
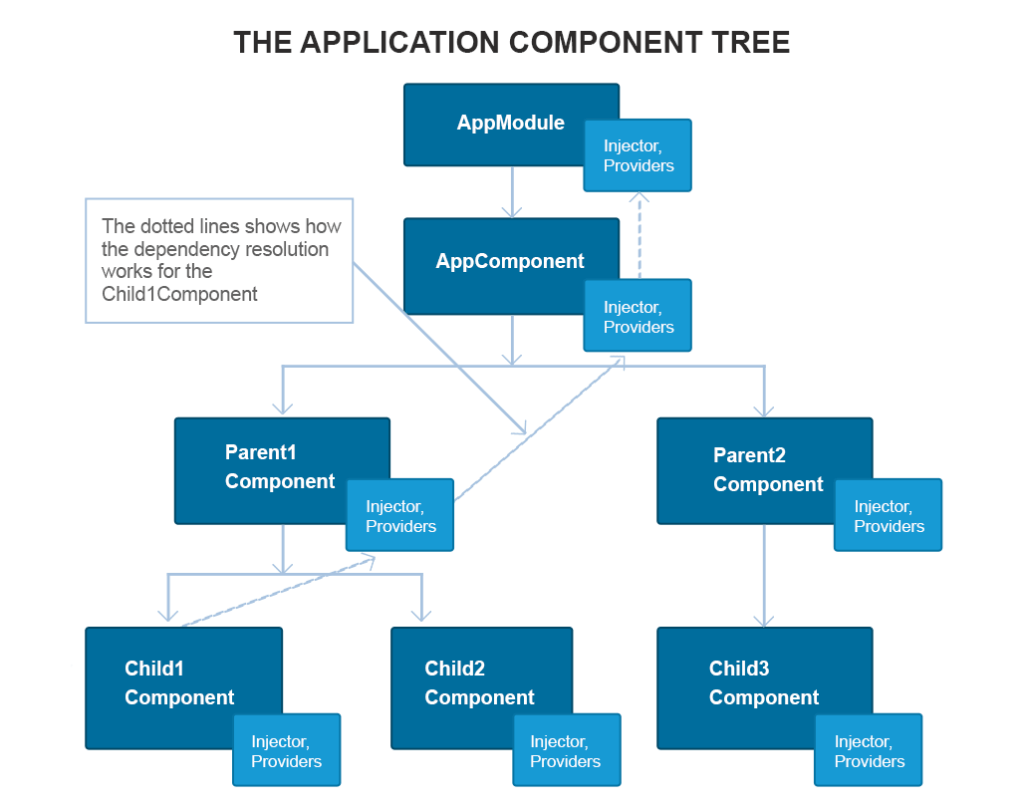
Инъекция иерархической зависимости. Angular использует улучшенное внедрение иерархических зависимостей по сравнению с AngularJS. Техника отделяет реальные компоненты от их зависимостей, выполняя их параллельно друг другу. Angular создает отдельное дерево инжекторов зависимостей, которые могут быть изменены без перенастройки компонентов. Таким образом, классы сами по себе не имеют зависимостей, а потребляют их из внешнего источника.

Каждое дерево компонентов имеет назначенное дерево инжекторов, которые содержат информацию о зависимостях
Подход обеспечивает высокую производительность для приложений Angular. Как утверждает команда Angular, Angular 2 был в 5 раз быстрее, чем Angular 1.x, и, как утверждают инженеры, более поздние версии даже увеличили производительность.
Универсальный угловой. Angular Universal - это сервис, который позволяет отображать приложения на сервере, а не в клиентских браузерах. Google предоставляет набор инструментов либо предварительно обработать ваше приложение, либо повторно обработать его для каждого запроса пользователя. В настоящее время набор инструментов предназначен для Node.JS серверные фреймворки и поддерживает ASP.NET Core , Google утверждает, что собирается добавить поддержку PHP, Python и Java.
Айви рендерер. Рендерер - это механизм, который переводит шаблоны и компоненты в JavaScript и HTML, которые браузеры могут понимать и отображать. Ivy - третья итерация рендера Angular после оригинального компилятора и рендерера2. Помимо других обновлений, Ivy применяет технику встряхивания дерева , то есть удаляет неиспользуемые фрагменты кода, делая приложения меньше и быстрее загружается. Он обратно совместим: после обновления Angular ваши существующие приложения будут отображаться с помощью Ivy без дополнительных хлопот.
Но мы рекомендуем принимать любые претензии к производительности с долей соли. Этому способствует не только базовая архитектура, но и качество кода, создаваемого вашими инженерами.
Long Долгосрочная поддержка Google
Некоторые разработчики программного обеспечения считают тот факт, что Angular поддерживается Google, главным преимуществом этой технологии. Хотя это может показаться оправданным, самого Google недостаточно. Хорошим признаком является то, что Google объявил о долгосрочной поддержке (LTS) для этой технологии. Игорь Минар и Стивен Фуин, инженеры Angular, подтвердили это обязательство в нг-конф 2017 года Основной доклад ,
В основном это означает, что Google планирует придерживаться экосистемы Angular и развивать ее, пытаясь удержать лидирующие позиции среди передовых инженерных инструментов.
⊕ Угловой материал упрощает проектирование интерфейса материалов
Если вы в экосистеме Google или вы просто думаете, что Материал Дизайн Это крутой набор руководств по дизайну, вы будете рады узнать, что команда Angular обновляет свою структуру с помощью компонентов дизайна материалов. Отличительной особенностью дизайна материалов является то, что это последовательная и глубоко оправданная система, которая учитывает, как люди взаимодействуют с цифровыми продуктами, и стремится сделать свой опыт цельным и эстетически приятным. Если вы использовали Google Drive, Google Cloud или Android, скорее всего, вы с ним знакомы.
С Угловой материал Вы получаете готовые компоненты, различные из которых охватывают элементы управления формы, элементы навигации, макеты, кнопки и индикаторы, всплывающие окна, модальные окна и таблицы данных. Они адаптированы к угловому использованию и легко интегрируются в проект.
⊕ Бесшовные обновления с использованием Angular CLI
Угловой интерфейс командной строки поддерживается многими инженерами по разным причинам. Он прост в настройке, удобен для новичков, поставляется с готовыми инструментами для тестирования, простыми командами и многим другим.
Одной из впечатляющих особенностей последней версии 6 является команда ng update <package> . Он проверяет пакет и дает рекомендации для обновлений, которые могут потребоваться для всех зависимостей, включая загрузчики и плагины. Некоторые обновления кода, включающие сторонние зависимости, могут автоматически обновляться ... третьей стороной, если, например, они решили что-то исправить в своих продуктах. Вы можете проверить, как это работает на Угловое руководство по обновлению стр.
То же самое относится и к самому Angular. Учитывая, что команда имеет впечатляющий ритм с появлением новых версий примерно через шесть месяцев, должен быть простой способ обновить сам Angular, не нарушая ничего. Ng update @ angular / core обновит ваши фреймворк-пакеты, TypeScript и RxJS.
Ower мощная экосистема
Поскольку Angular существует уже довольно давно, его засыпают пакеты, плагины, дополнения и инструменты разработки. Вы можете изучить часть работы сообщества, посмотрев на список Угловые Ресурсы , К ним относятся IDE, инструменты, среды пользовательского интерфейса, Angular Universal для рендеринга на стороне сервера, о котором мы упоминали выше, инструменты аналитики, средства для ASP.NET, библиотеки данных и т. Д.
Если средний инженер теряется, всегда есть инструмент, помогающий решить возникшую проблему.
NgКруглые элементы
Если у вас есть несколько проектов, некоторые из которых не являются Angular, с 6-м обновлением вы можете использовать Angular Elements в других инженерных средах. Это могут быть приложения, созданные с помощью VueJS, React или даже jQuery. Вы можете повторно использовать ваш угловой компонент, обернув его как элемент DOM (Custom Element). Это действительно удобно, если вам или вашей команде приходится переключаться между различными средами.
Минусы Angular
Если вы следили за ажиотажем и дискуссиями по поводу выпусков Angular 2-6, вы можете знать, что эта технология вызывает много критики. Давайте рассмотрим основные недостатки, которые также следует учитывать.
Θ Разделенное и перемешанное сообщество
Независимо от требований LTS, сообщество вокруг любой технологии - то, что делает это сильным на рынке. И история Angular сообщества довольно противоречива. Согласно Опрос разработчиков StackOverflow 2018 года Angular (как Angular 1.x, так и Angular) является второй наиболее часто используемой технологией в категории Frameworks, Libraries и Other Technologies.
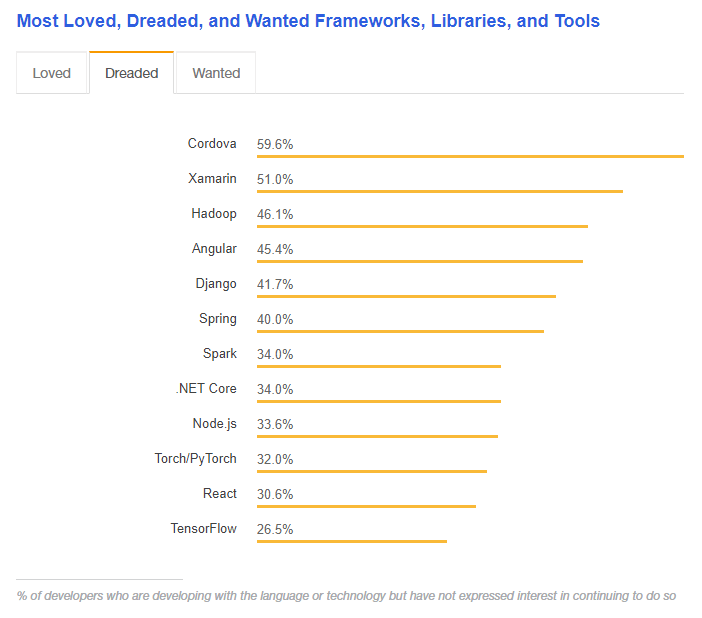
Но реальность такова, что разработчики, которые обычно используют Angular, скорее всего, будут выпускать данные в соответствии с тем же опросом в категории «Самые любимые, страшные и разыскиваемые фреймворки, библиотеки и инструменты». В настоящее время TensorFlow является самой популярной технологией опроса 73,5 процента, а затем React с 69,7 процента. А 45,4 процента респондентов считают Angular самой страшной технологией. Это ниже, чем у Hadoop (46,1), Xamarin (51) и Cordova (59,6), но все еще довольно высоко. С другой стороны, результат ниже, чем в предыдущем году (48,3), и, вероятно, также проголосовали люди, которые застряли с AngularJS на устаревших продуктах. Таким образом, некоторая часть этой негативной реакции может быть адресована AngularJS.

Источник: StackOverflow.com
Это в основном из-за того, что пользователи AngularJS 1.x, скорее всего, будут выпускать и не рассматривают возможность перехода на современный Angular. Как вы помните, вы не можете напрямую обновляться с AngularJS 1.x.
Θ Миграция устаревших систем с AngularJS на Angular требует времени
Как мы уже говорили, разница между AngularJS и Angular велика, так же как и путь миграции из прошлого в будущее. Проверь это страница рекомендаций по миграции , В отличие от обновления, скажем, Angular 5 до Angular 6, это не будет легким делом, особенно если вы имеете дело с унылым уродством.
Есть разные способы сделать это, одним из которых является использование гибридный подход , Это влечет за собой одновременную работу как старого, так и нового Angular, в то время как вы постепенно обновляете весь продукт. Мало того, что это займет время, вам придется пересмотреть множество инструментов, перейти на новый язык и разобраться с более тяжелым приложением, поскольку у вас работают оба Angulars.
Ular угловой многословный и сложный
Самая частая жалоба, которую вы слышите от сообщества разработчиков Angular, - это многословность инструмента. Эта проблема не изменилась с AngularJS.
Хотя мы упомянули основанную на компонентах архитектуру как основное преимущество Angular, способ управления компонентами слишком сложен. Например, вам может потребоваться до пяти файлов для одного компонента в Angular, чтобы ввести зависимости и объявить интерфейсы жизненного цикла компонента. Другие вопросы, вызывающие беспокойство, это специфичные для Angular сторонние библиотеки и их синтаксис. Следовательно, большая часть времени разработки в Angular тратится на выполнение повторяющихся вещей.
Θ крутая кривая обучения
Если у вас есть новые разработчики, знакомые с JavaScript, чтобы изучать и использовать новый Angular, они столкнутся с трудностями по сравнению с аналогичной адаптацией React или Vue. Обширный набор тем и аспектов: модули, внедрение зависимостей, о которых мы упоминали ранее, компоненты, сервисы, шаблоны и т. Д.
Другим барьером является RxJS, библиотека реактивного программирования для асинхронного программирования. Изучение его, по крайней мере, на базовом уровне, является обязательным для использования Angular. Инженеры жалуются на сообщения об ошибках, которые слишком загадочны, чтобы их можно было понять без дополнительных исследований, за которыми следуют манипуляции методом проб и ошибок.
TypeScript, как мы уже упоминали в разделе преимуществ, также является яблоком раздора. Хотя TypeScript повышает удобство сопровождения кода, необходимость его изучения не делает кривую более мягкой.
Documentation В документации CLI отсутствуют детали
Некоторые инженеры выражать озабоченность с текущим состоянием документации CLI. Хотя командная строка очень полезна и любима разработчиками Angular, вы не найдете достаточно информации в их официальной документации по GitHub и потратите некоторое время на изучение потоков на GitHub, чтобы получить ответы. К счастью, сообщество здесь, чтобы помочь.
Angular создан для приложений масштаба предприятия
Утверждать, что новый Angular противоречив, было бы слишком эвфемистично. Если бы вы читали разные сообщения обратной связи от сообщества разработчиков, скорее всего, вы бы наткнулись на жалобы, а не на волнения. Но мы не настолько пессимистичны в отношении Angular.
Использование TypeScript для повышения удобства сопровождения кода, оценки производительности, которая улучшается по мере создания более сложных приложений, и выбора конкретной экосистемы, намекают на то, что Angular, вероятно, станет основным инструментом для долгосрочных и тяжелых инвестиционных проектов, где крутой Кривая обучения компенсируется стабильностью и постоянной технической поддержкой.
И это главное различие между новым Angular и ReactJS, которое вы также можете рассмотреть. Последний легко понять, развернуть и начать работать, но он определенно менее универсален и удобен в обслуживании, чем Angular.
Этот пост является частью нашей серии «Хорошо и плохо». Для получения дополнительной информации о плюсах и минусах самых популярных технологий, смотрите другие статьи из этой серии:
Хорошие и плохие мобильные разработки Xamarin
Хорошее и плохое в JavaScript Разработка полного стека
Хорошие и плохие разработки веб-приложений Node.js
Добро и плохо ReactJS и React Native
Хороший и плохой язык программирования Swift
Преимущества и недостатки программирования на .NET Framework
Хороший и плохой инструмент автоматизации тестирования селена
Хорошие и плохие разработки приложений для Android
Похожие
Что такое SEO?... ичный вопрос Чтобы понять SEO, вам нужно понимать поисковые системы"> Отличный вопрос Чтобы понять SEO, вам нужно понимать поисковые системы. Поисковая система - это часть программного обеспечения, которая сканирует Интернет и индексирует свои страницы, чтобы предоставить лучшие рекомендации веб-сайтов на основе поискового запроса пользователя. И они используют сложные, постоянно меняющиеся алгоритмы сделать Что такое SEO: понять основы
Как насчет начала с самого начала? Это содержание только для ниндзя, которые начали свой путь сейчас, но стремятся достичь полноты. Сегодня вы узнаете, что такое SEO. Для тех, кто уже имеет некоторые знания в этой области, я рекомендую поискать наше промежуточное содержание. Что такое SEO? Во-первых, SEO является Что такое Google Пингвин?
Когда Google вносит серьезные изменения в свой алгоритм, они часто дают ему имя. В апреле 2012 года Google произвел серьезное обновление своего обычного алгоритма ранжирования поиска, получившего название «Пингвин». Цель обновления Google «Пингвин» состоит в том, чтобы… ждать его… веб-спам! Вероятные цели обновления - сайты, нарушающие Рекомендации Google по качеству для веб-мастеров (сайты, участвующие в заполнении ключевых слов, схемах ссылок и различных других видах чрезмерной 17 инструментов Google, полезных для SEO и веб-мастеров
Сегодня трудно представить Интернет-пространство без Google. Благодаря этому пользователи могут найти практически любую информацию без особых усилий. Самое главное - правильно сформулировать свой запрос. В дополнение к обычному поиску Google Что такое SEO и зачем оно вам?
Поисковая оптимизация (SEO) - это процесс оптимизации сайта, чтобы он хорошо работал в обычном поиске. Высокий рейтинг поисковых запросов, известных как ключевые слова, увеличивает видимость сайта и приводит к увеличению числа посетителей реального сайта. Проще говоря, SEO позволит вам связаться с теми, кто ищет ваш продукт или услугу, и поможет превратить их в клиентов. Как владелец бизнеса, вы должны иметь план для продвижения вашего бизнеса и привлечения новых клиентов. Что такое лучший конструктор сайтов? | Сравните WordPress, Weebly, Wix, Squarespace
... ий конструктор сайтов для SEO? Как владелец бизнеса, вы, вероятно, находитесь в одном из следующих двух сценариев: У вас нет веб-сайта, но вы понимаете важность одного из них в наше время, поэтому вы хотите спроектировать и создать его. У вас уже есть веб-сайт, но вы хотите перейти на новую платформу или сменить хостинг. Независимо от размера или типа вашей компании, хороший сайт Выделенный IP-адрес - больше преимуществ SEO
Поисковая оптимизация - это искусство. Чем выше у вас рейтинг в Google, тем больше у вас возможностей продавать свой продукт или услуги в Интернете. Эксперты SEO продолжают экспериментировать на сайтах с каждым аспектом, чтобы получить их на более высоких позициях и лидах. Одной из областей является то, приносит ли выделенный IP-адрес больше пользы для SEO по сравнению с общим IP-адресом? Что такое общий IP-адрес? Как упоминалось ранее, сервер, который ваш веб-хост использует SEO позиционирование по Google
Это правда, что Google это не единственный поисковик , но это самый важный в Европе и тот, кто «изобрел» это SEO-позиционирование. Вот почему я всегда стараюсь максимально приблизиться к их рекомендациям и делать то, что они рекомендуют. В конце концов, именно они решают, какие сайты размещать, а какие нет. 10 бесплатных инструментов Google для SEO оптимизации
Если вы считаете себя маркетологом контента, SEO-маркетологом или онлайн-маркетологом, индустрия цифрового маркетинга имеет типичные отношения любви и ненависти с Google. Тем не менее, независимо от того, что вы думаете о большой G, есть множество бесплатных инструментов, которые приходят со значительно полезными данными. При разумном использовании они, безусловно, могут помочь ускорить ваши усилия по цифровому маркетингу. К сожалению, у Google есть постоянная привычка либо отзывать пару 7 расширений Google Chrome, чтобы сделать вас более эффективным SEO
Google объявленные расширения с последним выпуском Chrome 21 января этого года - реализованным для замедления, улучшения возможностей браузера и обеспечения работы Firefox за свои деньги. Теперь Google Chrome для меня - это сверхбыстрый, блестящий браузер, используемый время от времени, который мгновенно разрешает страницы, обрабатывая столько вкладок, сколько вы можете на него бросить (и периодически Что такое естественные ссылки?
... ироко распространенное понятие, но оно остается неясным для многих"> SEO Естественное - это широко распространенное понятие, но оно остается неясным для многих. Эта статья поможет вам понять, что SEO естественно. Что такое естественные ссылки? SEO - это механизм,
Комментарии
Хотя вы, вероятно, знаете, что Google использует более 200 факторов ранжирования, вы когда-нибудь внимательно изучали, как эти факторы менялись с течением времени?Хотя вы, вероятно, знаете, что Google использует более 200 факторов ранжирования, вы когда-нибудь внимательно изучали, как эти факторы менялись с течением времени? Возможно, вы знаете, что в наши дни факторы ранжирования адаптируются к поисковой цели. Но знаете ли вы, что эти факторы рейтинга различаются в зависимости от рынка и отрасли? Это Является ли SEO более прибыльным (будучи первым в Google) или SEM (платит рекламу в Google Adwords)?
Является ли SEO более прибыльным (будучи первым в Google) или SEM (платит рекламу в Google Adwords)? 2 реальных случая 3,7 (74%) 10 голосов , Что такое SEO и что такое профессиональный специалист делает это?
Хотя вы, вероятно, знаете, что Google использует более 200 факторов ранжирования, вы когда-нибудь внимательно изучали, как эти факторы менялись с течением времени? Возможно, вы знаете, что в наши дни факторы ранжирования адаптируются к поисковой цели. Но знаете ли вы, что эти факторы рейтинга различаются в зависимости от рынка и отрасли? Это Например, при поиске нестандартные портативные зарядные устройства "Не более ли вероятно, что вы станете клиентом того, кто появляется в Google?
Мы не можем недооценивать Google, знаете ли вы, что более 100 миллиардов запросов выполняются каждый месяц на инструменте? Тот, кто появляется на первой странице для поиска, связанного с бизнесом, в котором он работает, оказывает гораздо большее влияние на целевую аудиторию. SEO Certo это инструмент KingHost, ориентированный на оптимизацию SEO простым, быстрым и доступным способом. Используя это решение, можно проводить цифровую диагностику Большое отличие этого инструмента заключается в том, что с его помощью вы можете находить предложения по ключевым словам, а не только думать о поиске, выполненном в Google , Что ты имеешь ввиду?
Является ли SEO более прибыльным (будучи первым в Google) или SEM (платит рекламу в Google Adwords)? 2 реальных случая 3,7 (74%) 10 голосов , Недавно опубликованная огромная статья « Что такое код?
Является ли SEO более прибыльным (будучи первым в Google) или SEM (платит рекламу в Google Adwords)? 2 реальных случая 3,7 (74%) 10 голосов , Что делают ваши конкуренты или что они не делают, и что вы можете сделать лучше?
Что делают ваши конкуренты или что они не делают, и что вы можете сделать лучше? Чтобы вы выделялись и становились лучше конкурентов, вам нужно знать, как они работают. Проще говоря: вы не можете избежать анализа конкуренции. Нарисуйте своих самых важных конкурентов для этого (как минимум три должны быть). Анализ конкуренции включает в себя анализ ключевых слов и обзор опубликованных статей ваших конкурентов, а также лучшие статьи в топ-10 результатов поиска. Ориентируйтесь Знаете ли вы, что более 90% поисковых запросов в Интернете осуществляется в Google?
Знаете ли вы, что более 90% поисковых запросов в Интернете осуществляется в Google? Да, есть Microsoft Bing и Yahoo !, но чемпионом аудитории является Google. Поскольку существует большое количество пользователей, очень интересно, что у вас есть хорошо структурированный сайт без ошибок SEO, чтобы привлечь новых клиентов. Так что наличие блога на вашем сайте очень хорошо для рекламы ваших продуктов. Например, если у вас есть магазин одежды, у вас может быть блог о моде, сезонные тренды, рекламные Мы не можем недооценивать Google, знаете ли вы, что более 100 миллиардов запросов выполняются каждый месяц на инструменте?
Мы не можем недооценивать Google, знаете ли вы, что более 100 миллиардов запросов выполняются каждый месяц на инструменте? Тот, кто появляется на первой странице для поиска, связанного с бизнесом, в котором он работает, оказывает гораздо большее влияние на целевую аудиторию. SEO Certo это инструмент KingHost, ориентированный на оптимизацию SEO простым, быстрым и доступным способом. Используя это решение, можно проводить цифровую диагностику Что произойдет, если они не найдут то, что им нужно на вашем сайте (потому что ничего не найти)?
Что произойдет, если они не найдут то, что им нужно на вашем сайте (потому что ничего не найти)? Они разочаровываются. И слово путешествует быстро в эти дни. Если достаточное количество посетителей будет разочаровано, другие об этом узнают, и, естественно, люди перестанут влюбляться в трюк с ключевыми словами. Google просто обошел весь этот естественный процесс и избавил людей от многих хлопот. Это сделало ваш контент центром внимания, и это правильно. Люди читают хороший контент, а Что такое Google Speed Update?
Что такое Google Speed Update? Несмотря на то, что в AdWords нет изображений, Google также активно инвестирует в изображения ваших брендов и продуктов. Это называется обновлением скорости. И есть 2 вещи, которые замедляют скорость загрузки страницы: Слишком много JavaScript часто вызвано слишком большим количеством приложений и недостаточно встроенным на ваш сайт. Слишком большие изображения, которые не оптимизированы под размер
Каковы основные преимущества такой архитектуры?
Что такое SEO?
Что такое лучший конструктор сайтов?
Ий конструктор сайтов для SEO?
Одной из областей является то, приносит ли выделенный IP-адрес больше пользы для SEO по сравнению с общим IP-адресом?
Что такое общий IP-адрес?
Является ли SEO более прибыльным (будучи первым в Google) или SEM (платит рекламу в Google Adwords)?
Хотя вы, вероятно, знаете, что Google использует более 200 факторов ранжирования, вы когда-нибудь внимательно изучали, как эти факторы менялись с течением времени?
Но знаете ли вы, что эти факторы рейтинга различаются в зависимости от рынка и отрасли?
Мы не можем недооценивать Google, знаете ли вы, что более 100 миллиардов запросов выполняются каждый месяц на инструменте?