Руководство по помощнику и записям Google Tag
- Начало работы с Tag Assistant
- Распространенные проблемы с Google Tag Assistant
- Ответ HTTP не обнаружен
- Обнаружено несколько тегов Google Analytics
- Неверный или отсутствующий идентификатор веб-ресурса
- Код найден вне тега <head>
- Tag Assistant записи
- Зачем использовать записи Tag Assistant?
- Использование вкладки отчетов Google Analytics
- Как я могу проанализировать эти записи Google Tag Assistant?
- Дополнительные сессии
- Долгое время загрузки
- Потеря GCLID
- Takeaways
Расширение Google Tag Assistant Chrome позволяет пользователю увидеть, какие теги используются на странице, и сообщит о любых проблемах, обнаруженных при реализации. Это простое на первый взгляд расширение может быть бесценным инструментом, когда речь идет о любых проблемах с аналитикой, менеджером тегов или тегами ремаркетинга. Поскольку код все больше и больше подвержен влиянию JavaScript, запускаемого после начальной загрузки, недостаточно просто смотреть на исходный код, используя такие расширения, как Tag Assistant, помогает нам просматривать теги после загрузки всех сценариев.
Для установки Tag Assistant вы можете перейти по его URL:
https://chrome.google.com/webstore/detail/tag-assistant-by-google/
Эта статья поможет вам понять основы Google Tag Assistant и погрузиться в более глубокие концепции, такие как записи и способы диагностики проблем со сложными аналитическими установками.
Начало работы с Tag Assistant
Как только расширение будет установлено и вы запустите веб-страницу, вы увидите маленький счастливый тег с улыбкой на лице.

Если вы щелкнете по лицу, появится выпадающий список, в котором будет сказано, что вкладка в данный момент неактивна, вам нужно будет нажать на синюю кнопку «Включить», чтобы отслеживать, а затем обновить страницу.

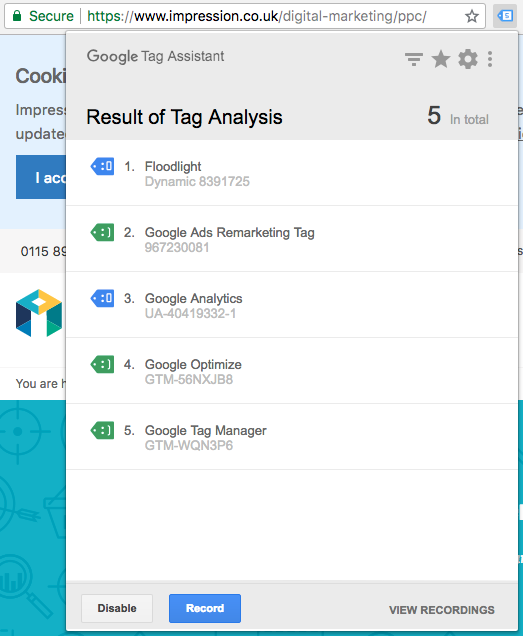
Когда вы перезагрузите страницу, значок тега будет заменен номерами тегов, найденных помощником, обычно это будет 2-4. При повторном нажатии на значок появится выпадающий список этих тегов, их идентификаторы и выделены все проблемы. Текущие теги, которые можно отслеживать с помощью Tag Assistant:
- Google Analytics (ga.js)
- Google Analytics (dc.js)
- Отслеживание конверсий AdWords
- Ремаркетинг AdWords (устаревший)
- AdWords Remarketing (новый тег ремаркетинга)
- Двойной щелчок Прожектор
- Google Tag Manager
Рядом с каждым тегом вы можете увидеть разноцветный тег с лицом, это визуальный индикатор состояния тега.
Вы можете нажать на каждый тег, чтобы узнать дополнительную информацию:

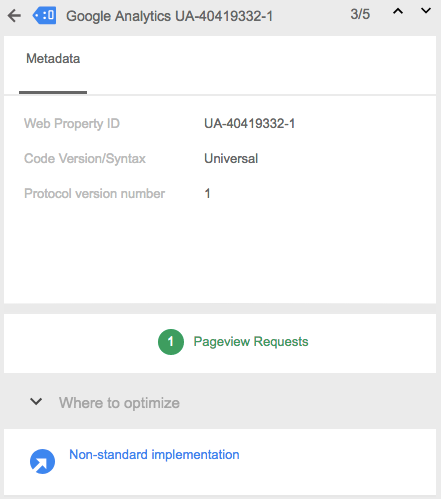
Посмотрев на тег Google Analytics, вы увидите идентификатор свойства, узнайте больше о версии, а также сможете нажать на запросы просмотра страниц, чтобы выбрать то, что передается в Google Analytics.
Распространенные проблемы с Google Tag Assistant
Теперь мы знаем основы того, как использовать расширение, давайте рассмотрим некоторые распространенные проблемы:
Ответ HTTP не обнаружен

Это распространенная проблема, когда расширение обнаруживает сценарии в исходном коде страницы, но сам сценарий не выполняется. Вот некоторые из наиболее распространенных причин, по которым это может произойти, и на которые стоит обратить внимание:
- Пространство имен для 'ga' уже определено другим скриптом, это заблокирует запуск JavaScript.
- Другие расширения Chrome, блокирующие запуск сценария, если вы методично отключите каждое из своих расширений, вы сможете найти виновника.
- Если вы используете плагины CMS для установки аналитики, то они обычно используют другое пространство имен JavaScript. При выполнении аналитических работ убедитесь, что вы соответствуете пространству имен, так как это вызовет проблемы с ответами HTTP.
Обнаружено несколько тегов Google Analytics

Расширение обнаружило несколько тегов, установленных на странице, это вызовет проблемы двойного отслеживания, если они являются дублирующими кодами. Чтобы исправить это, вам нужно будет предоставить только одну версию каждого кода отслеживания для веб-сайта.
Неверный или отсутствующий идентификатор веб-ресурса

Эта ошибка указывает на то, что реализованный вами код использует идентификатор свойства, который неверен или не существует. Вам нужно будет зайти в свой аналитик или менеджер тегов и убедиться, что вы используете правильный код.
Код найден вне тега <head>

Тег отслеживания был реализован вне головы , это уменьшает вероятность того, что скрипт загрузится до того, как пользователь уйдет. Убедитесь, что вы следуете передовой практике и запускаете скрипт в заголовке вашего сайта.
Эти перечисленные выше проблемы являются одними из самых распространенных. Чтобы найти полный список, перейдите на веб-сайт службы поддержки Google, на котором имеется полный список предупреждений.
- Ошибки диспетчера тегов Google
- Ошибки Google Analytics
Tag Assistant записи
Tag Assistant позволяет записывать путешествие по веб-сайту, это помогает нам точно определить, что именно передается, и дает полный обзор того, как наш веб-сайт отправляет данные в Протокол измерений. Сюда входят теги, события и любые другие взаимодействия для ЛЮБОЙ серии посещаемых вами страниц (с одного веб-сайта на другой).
Зачем использовать записи Tag Assistant?
- Предоставляет полный обзор всей информации, передаваемой в протокол измерений.
- Помогает диагностировать проблемы аналитики, такие как двойные сеансы, несколько просмотров страниц на странице и конверсии, не запускаемые
- Если вы создаете собственную реализацию аналитики, она служит инструментом для разработчиков, чтобы проверить свою работу
- Помогает вам отследить путешествие пользователей, чтобы понять проблемы с атрибуцией, например, если пользователь нажал на платное объявление, то вы можете убедиться, что ваша атрибуция находится на стадии оценки.
Как использовать записи Tag Assistant
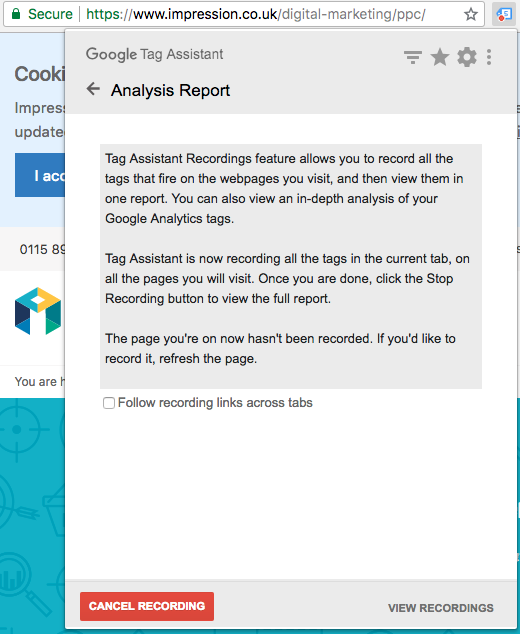
Когда вы загрузили веб-сайт, вам нужно будет нажать на большую синюю кнопку «запись», которая помечает красную точку на панели расширений, Tag Assistant теперь записывает КАЖДЫЙ переход на веб-сайт. Если вы щелкнете по своему веб-сайту и нескольким другим, у вас будут собраны данные.

На этом этапе вы увидите обзор записи и погрузитесь в отчет:
При нажатии «Показать полный отчет» ваш браузер открывает новую вкладку, которая разделена на два раздела.

- Tag Assistant Report (Отчет помощника по тегам) - показывает все теги, которые были запущены на странице, посещенной во время записи. Этот раздел не является «мясом и костями» и действует как дополнительный ресурс, на который можно ссылаться при понимании всех тегов, которые использовались на протяжении всего пути пользователя.
- Отчет Google Analytics - показывает, как данные были бы переданы реализациям Google Analytics . Вы выбираете из различных свойств и представлений для просмотра вашей аналитики. Здесь вы найдете данные протокола измерений и сможете проанализировать любые проблемы.
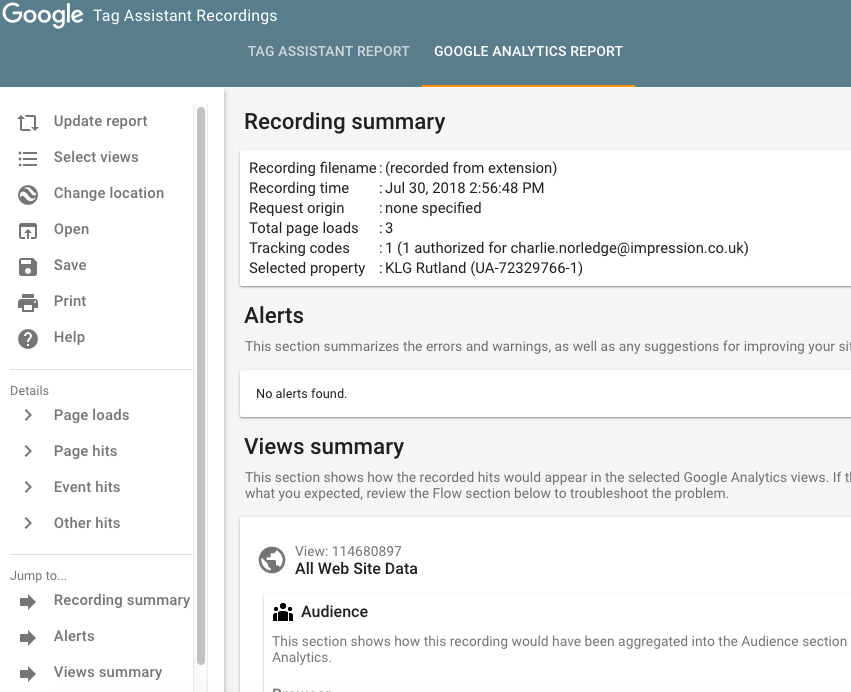
Использование вкладки отчетов Google Analytics
После того, как вы завершили запись и открыли полный обзор отчета, вы можете нажать «Отчет Google Analytics», и первое, с чем вы столкнетесь, - это выбор того, какой вид использовать для анализа. Примечание: вы ДОЛЖНЫ иметь разрешения в свойстве analytics, чтобы иметь возможность просматривать данные, содержащиеся в этом отчете.
После того, как вы выбрали представление, которое хотите проанализировать, вы столкнулись с панелью мониторинга, которая содержит следующую информацию о свойствах:
- Сводка записи - Предоставляет общий обзор текущей записи, такой как время, дата, загрузка страниц и время отслеживания.
- Оповещения - это подчеркивает любые проблемы, обнаруженные в записи, у Google есть большой ресурс для общих проблем, которые можно найти Вот
- Просмотреть сводку - это оценка того, как ваш профиль аналитики сообщил бы о записи, которую вы только что сделали. Поскольку это только приблизительная оценка, она не отражает истинные данные, переданные в ваш профиль аналитики.
- Поток - это важная часть отчета, в которой отображаются все страницы, загруженные в запись, а также их совпадения и взаимодействия. Здесь вы можете начать диагностировать любые проблемы, которые должны быть немедленно очевидны из этого потока, не представляющего только что сделанную вами запись.

Как я могу проанализировать эти записи Google Tag Assistant?
Вот некоторые общие проблемы, которые возникают в этих отчетах и как вы можете их обнаружить.
Дополнительные сессии
Это может произойти при переходе из субдомена в основной домен, например:
Shopping.impression.co.uk перенаправляет на основной домен, как только пользователь добавил что-то в корзину, это может привести к дублированию сеанса. Это будет отмечено в отчете, и нам нужно будет включить исключение для направления для решения этой проблемы.
Долгое время загрузки
Здесь сценарий требует много времени для запуска, это хороший показатель того, что ваша страница работает медленно, а сценарии, возможно, не запускаются в правильном порядке.
Длительное время загрузки приводит к более высокому показателю отказов и сокращению конверсий, поэтому все ваши скрипты загружаются в правильном порядке, а страница работает быстро, и это решит эту проблему.
Потеря GCLID
GCLID - это автоматически назначаемый идентификатор при прохождении вашей платной рекламной кампании, если этот идентификатор будет утерян или испорчен вашими данными о приобретении, будет неправильным и может быть получен напрямую в Google Analytics.
Это общая проблема, которую мы видим, но должна быть исследована группой разработчиков в каждом конкретном случае. Обнаружение этого в разделе «Оповещения» - это идеальное место для начала, чтобы решить эту проблему.
Takeaways
- Каждый SEO должен иметь это, диагностируя проблемы Google Analytics по мере их возникновения, гораздо лучше, чем через 3 месяца
- Ознакомьтесь с принципами работы Tag Assistant, чтобы вы могли решать проблемы с аналитикой.
- Поскольку сеть становится все более зависимой от сценариев, это расширение предлагает способ просмотра тегов после их реализации и воздействия других сценариев.
Каждое цифровое маркетолог и разработчик должно иметь это расширение по умолчанию, если вы принимаете решения на основе аналитических данных или создаете приложения, использующие эти данные, это важно. Мы использовали это расширение для многих наших клиентов, и оно помогло нам диагностировать и решать проблемы, которые не сразу очевидны из исходного кода или аналитики.
Если у вас есть какие-либо вопросы о том, как использовать помощника по тегам или вы хотите общаться, потому что я одинок, пожалуйста, напишите мне на [email protected] ,
Похожие
Как использовать SEO функции EverWebОдна из наиболее важных функций EverWeb - это возможности поисковой оптимизации (SEO). Тем не менее, вы не найдете «SEO» в любом меню или перечислены в любом диалоговом окне. Итак, почему SEO так важен для вашего сайта и где вы находите и эффективно используете функции SEO EverWeb? Чтобы ответить на такие вопросы, нам нужно сначала изучить природу SEO. Много было написано о SEO как о «Святом Граале», который должен найти каждый разработчик сайта. На самом деле, это сводится к следующему, Как проводить SEO-маркетинг вне Сингапура
Конечно, оптимизация на странице важна, но если вы полагаетесь исключительно на этот метод, значит, вы не полностью раскрыли свой потенциал. Успешный план SEO включает в себя значительное количество сторонних SEO также. Это гарантирует, что поисковые системы, такие как Bing, Google и другие, знают, какие сайты доверяют вам. 17 инструментов Google, полезных для SEO и веб-мастеров
Сегодня трудно представить Интернет-пространство без Google. Благодаря этому пользователи могут найти практически любую информацию без особых усилий. Самое главное - правильно сформулировать свой запрос. В дополнение к обычному поиску Google Как обнаружить кражу PageRank?
Кража PR ( поддельный PR на английском языке) является одним из методов, используемых для осуществления мошеннических обменов ссылками. Техника состоит в том, чтобы восстановить значение PageRank сайта, выбранного из-за его высокой известности (например, Adobe.com и т. Д., Чтобы не делать в шнуровке), и сделать простое перенаправление в маскировке, когда робот Google переходит на сайт. Таким образом, через несколько дней мы восстанавливаем PageRank сайта, который нам не WP Job Manager 1.28.0 теперь доступен, с поддержкой поиска работы Google!
... googleblog.com/2017/06/connect-to-job-seekers-with-google.html"> Поиск работы в Google , лучше SEO и многое другое. Это основной выпуск - мы настоятельно рекомендуем обновить его как можно скорее, чтобы вы могли воспользоваться всеми улучшениями и исправлениями. Интеграция поиска работы Google В свете Объявление Google о новом инструменте поиска работы Мы Как оценить свой SEO
Если вы потратили какое-то время на маркетинг бизнеса, вы, вероятно, достаточно хорошо знакомы с SEO и почему это важно. Однако многим владельцам бизнеса и цифровым маркетологам может быть сложно собрать все воедино и понять, как их контент и веб-сайт работают в отношении SEO не делает - вещи, которые заставят Google ненавидеть вас
Последнее обновление: 20 апреля 2019 года в 10:06 Google известен тем, что регулярно меняет свои алгоритмы поиска. Когда это происходит, некоторые SEO методы которые когда-то считались лучшими, теперь называются спамом и намеренно вводят в заблуждение. Создание ссылок, которые не сосут
Даже если вы никогда не занимались SEO, вы наверняка слышали, как много ссылок связано со стратегиями. Создание ссылок было (и является) частью почти каждой стратегии SEO, но это не означает, что каждая ссылка имеет одинаковую ценность - или что стратегии привлечения ссылок оставались неизменными все это время. Эволюция построения ссылок Построение ссылок изменилось с самого начала таким образом, что это к лучшему. Создание ссылок, как стратегия, SEO
Одним из самых основных методов поисковой оптимизации является SEO-дружественные URL. Эти более короткие и простые URL-адреса помогут индексации вашего сайта, а также вашим клиентам при навигации по вашему сайту. В Arastta оптимизированные для SEO URL-адреса включены по умолчанию, но вам может потребоваться изменить некоторые параметры, связанные с ними. Этот учебник объяснит возможные варианты и как они влияют на ваш сайт. На вкладке SEO в разделе «Настройки» отображаются следующие 10 бесплатных инструментов Google для SEO оптимизации
... Google. Тем не менее, независимо от того, что вы думаете о большой G, есть множество бесплатных инструментов, которые приходят со значительно полезными данными. При разумном использовании они, безусловно, могут помочь ускорить ваши усилия по цифровому маркетингу. К сожалению, у Google есть постоянная привычка либо отзывать пару своих инструментов, либо взимать плату за свои ранее бесплатные инструменты. Итак, вот пересмотренный список 2017 года из 10 бесплатных инструментов Google SEO, которые Генеральный директор HubPages по алгоритму Google Panda: SEO не работает !!!
Я встретился с Полом Эдмондсоном, генеральным директором HubPages, и Джейсоном Менаяном, директором
Комментарии
Это ключевое слово, которое люди НАСТОЯЩЕМ будут искать, и # 2) могу ли я разместить это ключевое слово таким образом, чтобы оно не выглядело неуместно или не мешало пользователям читать мой контент?Это ключевое слово, которое люди НАСТОЯЩЕМ будут искать, и # 2) могу ли я разместить это ключевое слово таким образом, чтобы оно не выглядело неуместно или не мешало пользователям читать мой контент? Номер один, возьмите ключевое слово, на которое хотите настроить таргетинг, и войдите в Инструмент подсказки ключевых слов Google о котором я много говорю. Введите ключевое слово, и вы получите такие результаты. Итак, большой вопрос здесь заключается в том, как вы улучшаете время загрузки своего веб-сайта, чтобы оптимизировать производительность вашего веб-сайта и удовлетворить алгоритмы рейтинга Google?
Итак, большой вопрос здесь заключается в том, как вы улучшаете время загрузки своего веб-сайта, чтобы оптимизировать производительность вашего веб-сайта и удовлетворить алгоритмы рейтинга Google? 2. Мобильность Сегодня мобильное - это название игры, и даже если у вас нет мобильного приложения, важно убедиться, что ваше обычное В то время как миллионы людей переносят свои онлайн-привычки, как не потеряться в потасовке тысяч онлайн-компаний, которые борются за одни и те же потенциальные потенциальные клиенты?
В то время как миллионы людей переносят свои онлайн-привычки, как не потеряться в потасовке тысяч онлайн-компаний, которые борются за одни и те же потенциальные потенциальные клиенты? Именно здесь приходит агентство цифрового маркетинга, такое как Nashville SEO, которое может помочь вам успешно ориентироваться в этих шумных водах. SEO компания Как и Nashville SEO, он должен предлагать вам полный спектр услуг, Что такое мода, не крадя, не искажая, не эксплуатируя и не натирая соль в ранах маргинальных групп?
Что такое мода, не крадя, не искажая, не эксплуатируя и не натирая соль в ранах маргинальных групп? Как ваше программное обеспечение может помочь им решить эти проблемы и лучше провести время, чем бы ни занимался ваш продукт?
Как ваше программное обеспечение может помочь им решить эти проблемы и лучше провести время, чем бы ни занимался ваш продукт? Сколько людей уже купили ваше программное обеспечение? Они все еще используют это? Если так, что возвращает их? Если нет, что их останавливает? Эта информация может помочь вашей команде SEO создать правильные ссылки на другие релевантные сайты и компании, которые могут отправить некоторых клиентов по-вашему. Это также может помочь улучшить платную В то время как каждое решение может принести выгоду, не было бы лучше, если бы ваши цели SEO были направлены на улучшение вашего бизнеса, а не только бизнеса всех клиентов агентства?
В то время как каждое решение может принести выгоду, не было бы лучше, если бы ваши цели SEO были направлены на улучшение вашего бизнеса, а не только бизнеса всех клиентов агентства? И рассмотрите последствия использования компании, которая не в курсе новых тактик. Если ваш веб-сайт не спроектирован, не поддерживается и не используется должным образом, вы можете столкнуться с тем, что ваши результаты страдают, а ваши инвестиции используются для устранения беспорядка наказаний. SEO - В конце концов, зачем оптимизировать термин, который не будет найден через несколько лет?
В конце концов, зачем оптимизировать термин, который не будет найден через несколько лет? И наоборот, оптимизируйте сейчас условия с низким уровнем конкуренции, которые почти не ищутся, с пониманием того, что в ближайшем будущем он может взорваться, чтобы получить хорошее преимущество в конкурентной борьбе. Если вы хотите погрузиться глубже, прочитайте наши руководства по лучшим инструментам для Проверка обратных ссылок 1. Как я могу ответить на вопросы или проблемы клиентов?
1. Как я могу ответить на вопросы или проблемы клиентов? Какую проблему вы решаете с вашими услугами или продуктами? Возможно, что ваша компания еще ничего не произвела, но в итоге каждая компания продает определенный продукт. Это может быть физический продукт, но также услуга или опыт. В вашей компании есть что-то ценное, что клиенты Однако Google использует Google Analytics как часть позиционирования сайта?
Однако Google использует Google Analytics как часть позиционирования сайта? Нет. Откуда нам знать? Потому что так сказал Катц ( Вот , Вот , и опять Вот , Мы не верим всему, что говорит нам Каттс, но это просто здравый Может быть трудно предугадать, когда Google сделает это, но одну вещь, которую вы можете сделать, это знать, что в настоящее время SEO не делает - какие практики ненавидит Google?
Может быть трудно предугадать, когда Google сделает это, но одну вещь, которую вы можете сделать, это знать, что в настоящее время SEO не делает - какие практики ненавидит Google? Зная, что считает Google (и большинство других поисковых систем) черная шляпа SEO это один из способов создания вашего сайта, чтобы избежать как можно большего количества ловушек. Я нашел некоторые вещи, которые ненавидит Google, и составил Разве не прекрасно, когда статья или блог-пост, который вы написали с такой любовью, появляются на первой странице результатов поиска Google?
Разве не прекрасно, когда статья или блог-пост, который вы написали с такой любовью, появляются на первой странице результатов поиска Google? Ваш SEO заголовок достаточно информирует всех о вашем контенте. Получить в верхней части результатов поиска! 8 советов, чтобы ваш заголовок выглядел идеально! Я предоставлю вам некоторые методы SEO, которые вы можете использовать, чтобы поисковые системы отображали вашу веб-страницу в поисковых фрагментах, что, в свою
Зачем использовать записи Tag Assistant?
Как я могу проанализировать эти записи Google Tag Assistant?
Итак, почему SEO так важен для вашего сайта и где вы находите и эффективно используете функции SEO EverWeb?
Это ключевое слово, которое люди НАСТОЯЩЕМ будут искать, и # 2) могу ли я разместить это ключевое слово таким образом, чтобы оно не выглядело неуместно или не мешало пользователям читать мой контент?
Итак, большой вопрос здесь заключается в том, как вы улучшаете время загрузки своего веб-сайта, чтобы оптимизировать производительность вашего веб-сайта и удовлетворить алгоритмы рейтинга Google?
Итак, большой вопрос здесь заключается в том, как вы улучшаете время загрузки своего веб-сайта, чтобы оптимизировать производительность вашего веб-сайта и удовлетворить алгоритмы рейтинга Google?
В то время как миллионы людей переносят свои онлайн-привычки, как не потеряться в потасовке тысяч онлайн-компаний, которые борются за одни и те же потенциальные потенциальные клиенты?
Что такое мода, не крадя, не искажая, не эксплуатируя и не натирая соль в ранах маргинальных групп?
Как ваше программное обеспечение может помочь им решить эти проблемы и лучше провести время, чем бы ни занимался ваш продукт?
Как ваше программное обеспечение может помочь им решить эти проблемы и лучше провести время, чем бы ни занимался ваш продукт?